VS Code で Markdown のテーブルを楽々記述するぞ
VS Code の拡張機能 Markdown Table を推し推ししていく記事です。
要約
- Markdown 記法はテーブルを記述するのがめんどうくさい。
- 拡張機能 Markdown Table を VS Code へインストールすると解決するぞ。
- ショートカットキーの設定もすると便利だよ。
目次
はじめに
Markdown 記法に慣れるとドキュメントやメモをサクサク書けてとっても楽しい (当社比) 。
……のですが、ひとつサクサクと書けないものが存在します。テーブル (表) です。
| ルール名 | メニュー | 説明 |
|---|---|---|
| ナワバリバトル | レギュラーマッチ | たくさんナワバリを確保しろ! |
| ガチエリア | バンカラマッチ | ガチエリアを確保して守りぬけ! |
| ガチヤグラ | バンカラマッチ | ガチヤグラを相手ゴールに運べ! |
| ガチアサリ | バンカラマッチ | ガチアサリを相手ゴールに投げ入れろ! |
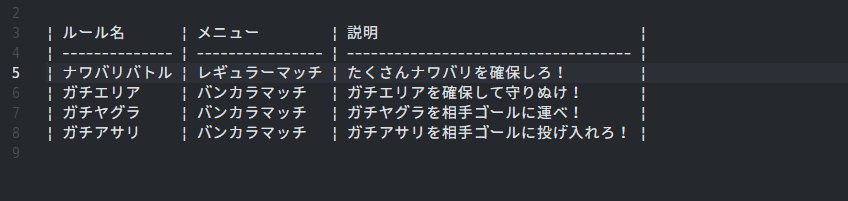
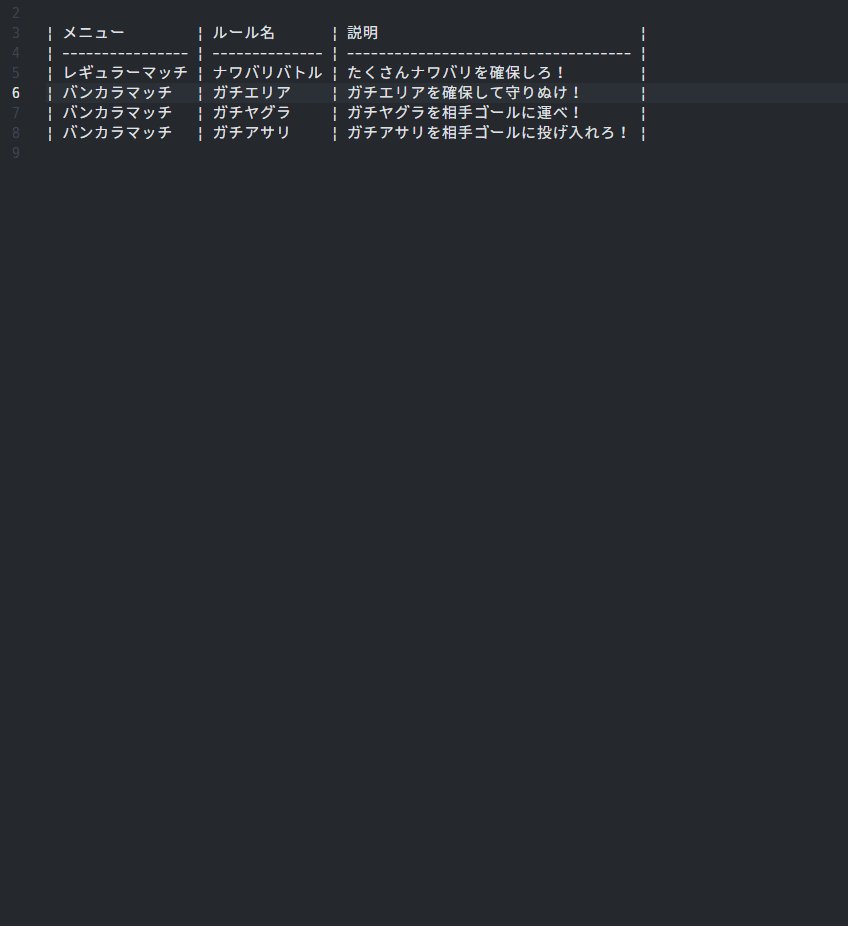
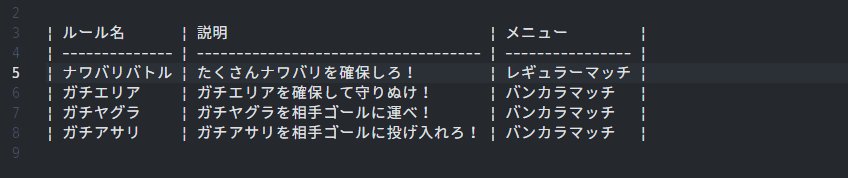
こちら、ソースコード上では下記のように記述されています。
| ルール名 | メニュー | 説明 |
| -------------- | ---------------- | ------------------------------------ |
| ナワバリバトル | レギュラーマッチ | たくさんナワバリを確保しろ! |
| ガチエリア | バンカラマッチ | ガチエリアを確保して守りぬけ! |
| ガチヤグラ | バンカラマッチ | ガチヤグラを相手ゴールに運べ! |
| ガチアサリ | バンカラマッチ | ガチアサリを相手ゴールに投げ入れろ! |
いや~~。
…………。
……。
めんどうくさい!!!
- パイプ記号
|とハイフン記号-を組み合わせて記述する必要がある。 - 半角スペースで整形しておくとソースコードが読みやすいものの、記述の調整が大変。
- 行・列を入れ替える時はほぼほぼ書き直しになる。
今回はそんな Markdown 記法のテーブルを、VS Code の拡張機能やショートカットを使用して楽々記述するぞ!という趣旨の記事になっております~。

検証環境
当記事は下記の環境のもと作成しています。よしなに読み替えてください。
- OS: Windows 11
- エディタ: Visual Studio Code (以降「VS Code」と表記)
- フォント: 等幅フォント (白源)
- 拡張機能:
- Japanese Language Pack for Visual Studio Code
- Markdown Table ※当記事でインストールします。
利用手順
1. 拡張機能のインストール
拡張機能 Markdown Table を VS Code へインストールします。ライセンスなどは適宜ご確認ください。
同様の拡張機能も複数存在しますが、この拡張機能は日本語を含むマルチバイト文字列に対応していることが特徴です。

↑同拡張機能の概要ページより (あまりにもありがたい) 。
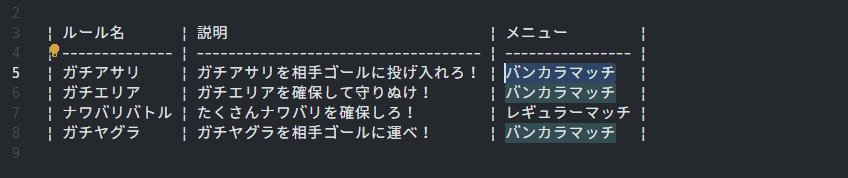
2. テーブルを整形する
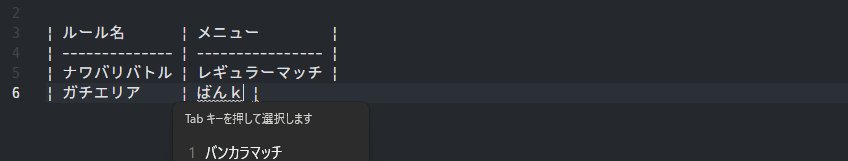
インストールが終わったら試しに書いてみましょう。
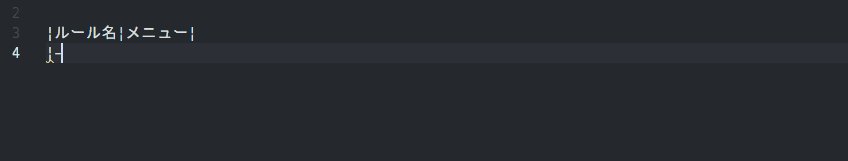
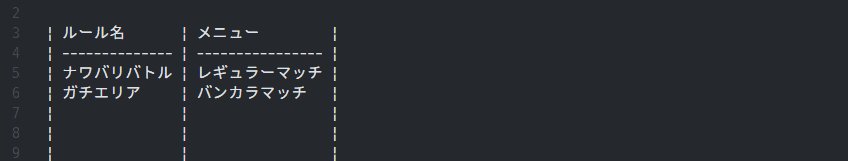
.md 形式のファイルを開いたら、下記のとおりヘッダー行とハイフン記号までざっくり記述しまして……
|ルール名|メニュー|
|-
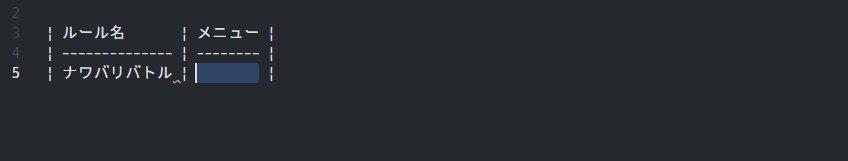
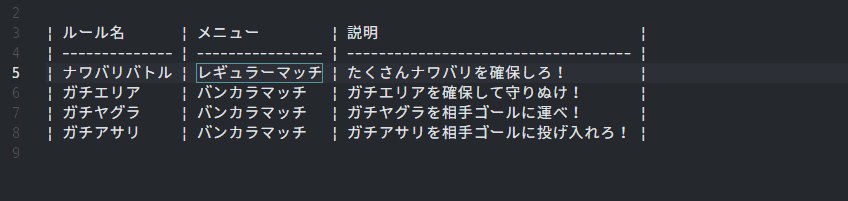
Tab キーを押下すると……

↑うおおお
こんな感じで、次のフィールドへ進むついでに半角スペースを挿入して整形してくれます。前のフィールドへ戻るには Shift + Tab を送信しましょう。
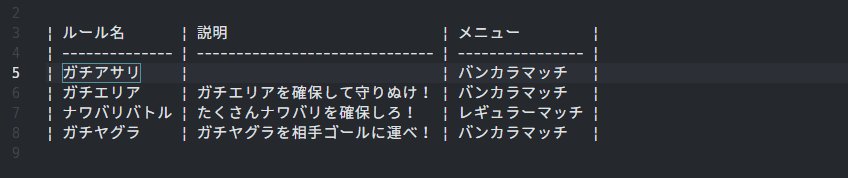
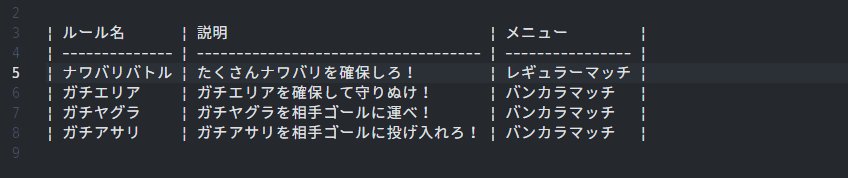
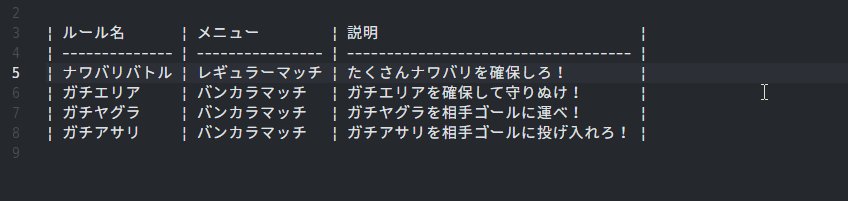
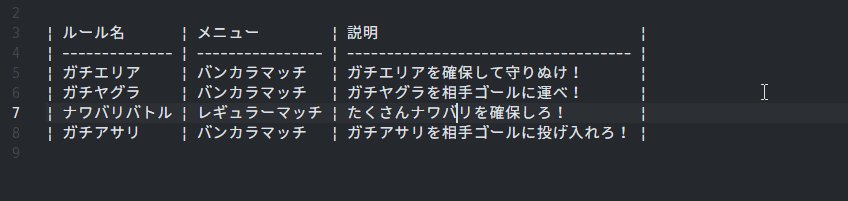
3. 行を入れ替える
行の入れ替えは VS Code 標準のショートカットキーで対応できます。普段のコーディングの際にも便利。
Alt+UpArrow (↑): 行を上へ移動Alt+DownArrow (↓): 行を下へ移動

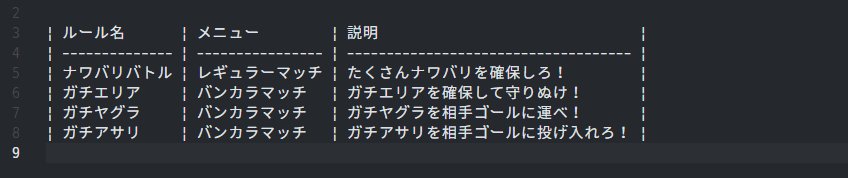
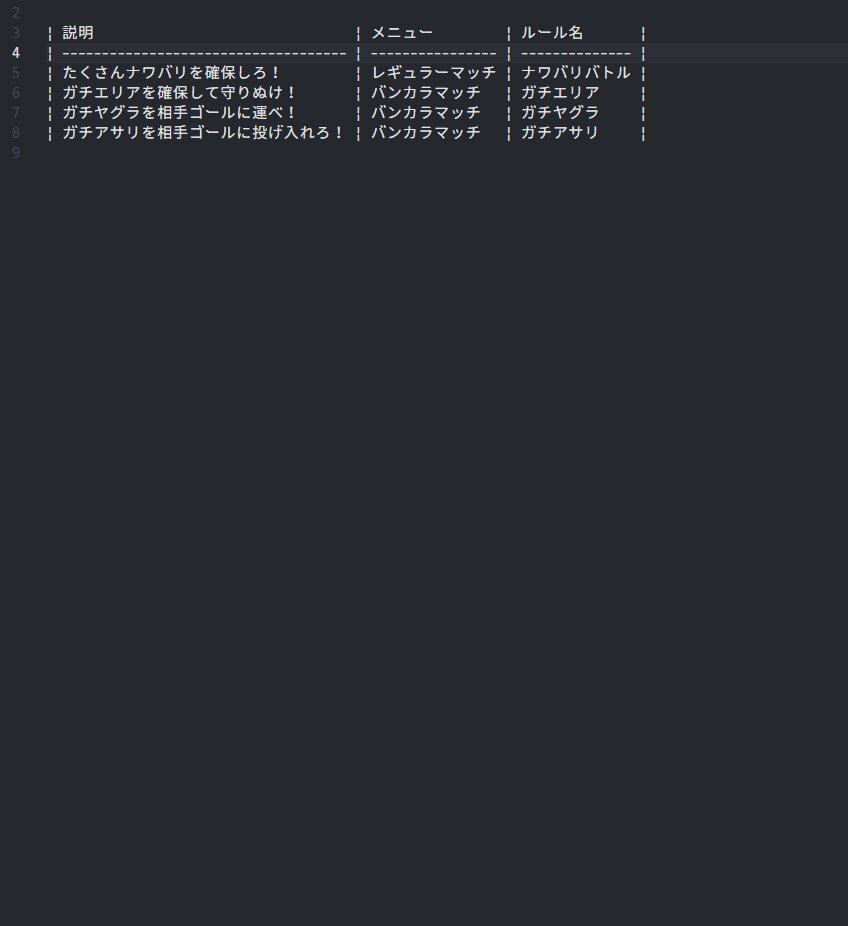
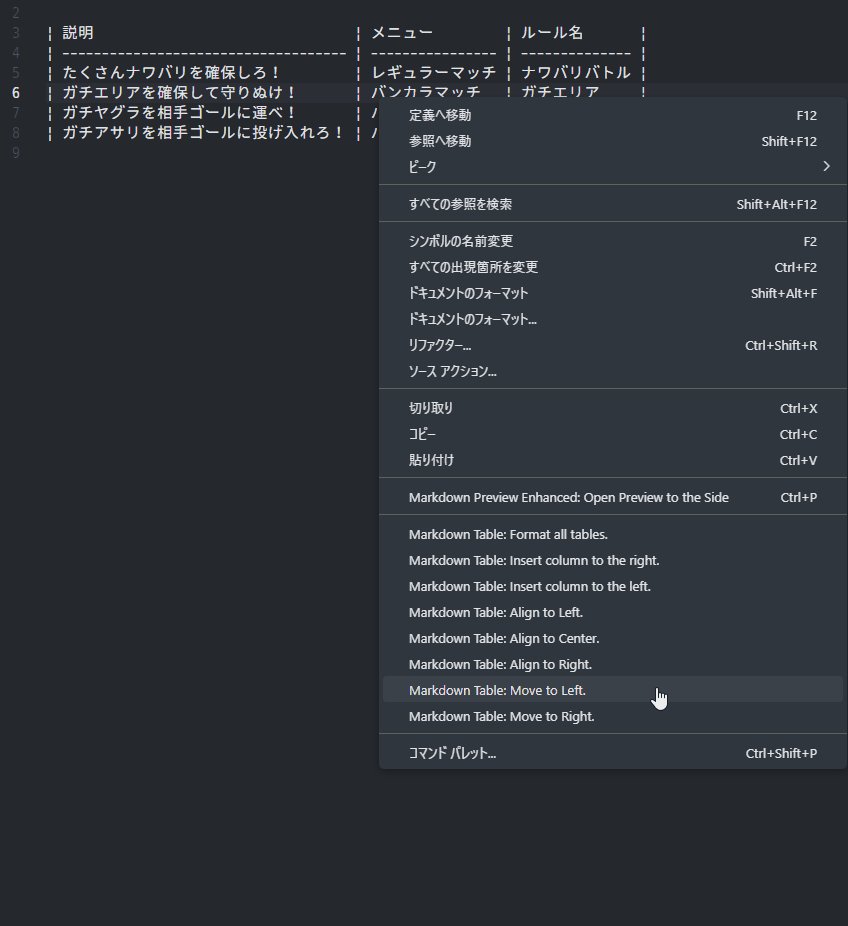
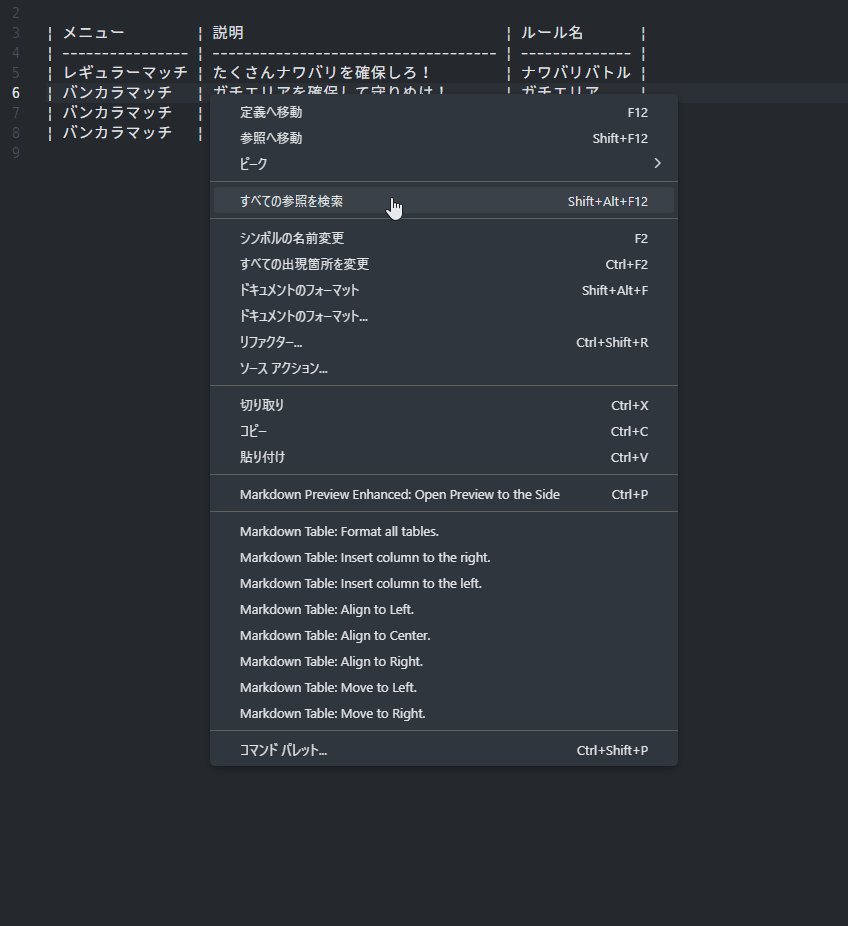
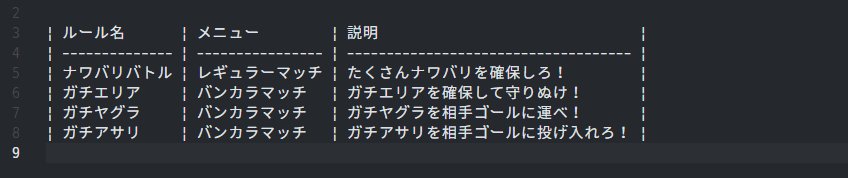
4. 列を入れ替える
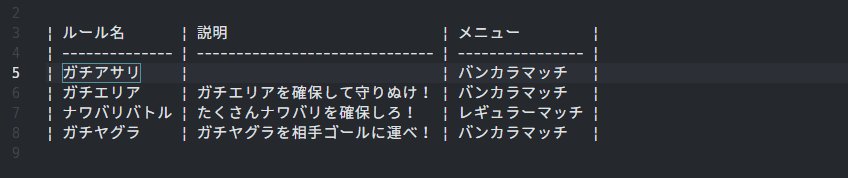
列の入れ替えは右クリックから行えます。先ほどの拡張機能に付随している機能です。
Markdown Table: Move to Left.: 列を左へ移動Markdown Table: Move to Right.: 列を右へ移動

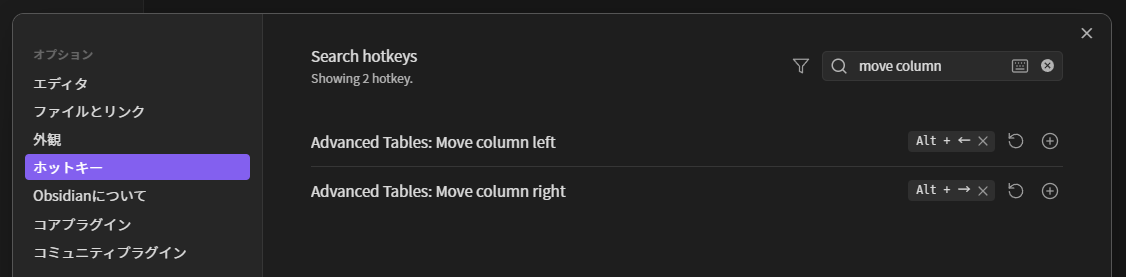
ここまででも十分便利ですが、VS Code のキーボード ショートカットへ登録するとさらに捗ります。
- VS Code の
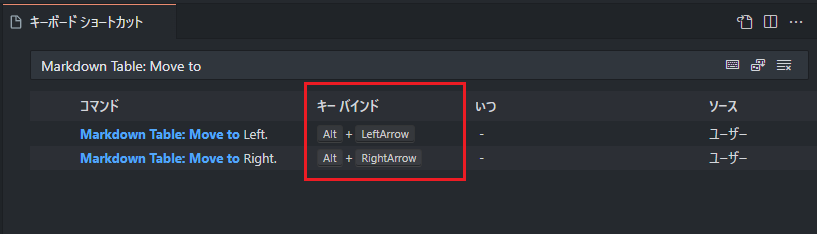
ファイル(F)>ユーザー設定>キーボード ショートカットを実行する。 Markdown Table: Move toで検索し、同機能のショートカット設定を表示する。キー バインドをクリックし、下図のとおりキーバインドを設定する。Markdown Table: Move to Left.:Alt+LeftArrowMarkdown Table: Move to Right.:Alt+RightArrow

※デフォルトで同じショートカットキーに標準機能がアサインされているので、適宜置き換えを行ってください。

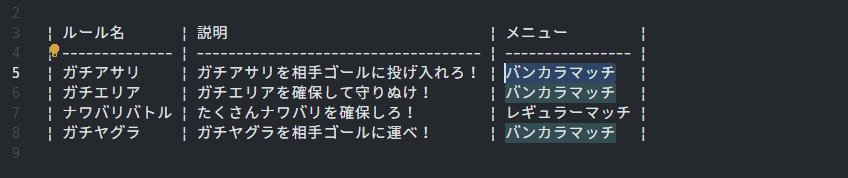
↑キーボードだけですべての操作が完結できました!
ショートカットキーまとめ
当ページで紹介・設定したショートカットキーをまとめると下表のとおりです。
| ショートカットキー | 説明 | 機能の提供元 |
|---|---|---|
Tab |
次のフィールドへ進む / テーブルを整形する | Markdown Table |
Shift + Tab |
前のフィールドへ戻る | Markdown Table |
Alt + UpArrow (↑) |
行を上へ移動 | VS Code 標準 |
Alt + UpArrow (↓) |
行を下へ移動 | VS Code 標準 |
Alt + LeftArrow (←) |
列を左へ移動 | Markdown Table |
Alt + RightArrow (→) |
列を右へ移動 | Markdown Table |
おわりに
ということで「VS Code で Markdown のテーブルを楽々記述するぞ」が実現できました。
拡張機能 Markdown Table には、他にも各種機能が存在します。
詳細は同拡張機能の概要ページ > 2. Demo 3. Extension Configurations を参照しましょう。特に Convert from TSV がエクセルを併用している場合に便利です。
ドキュメントは未来の自分への手紙!!よきドキュメントを残していきましょう~~。
オマケ: Obsidian でも同様の操作を実現する
今回は VS Code の記事でしたが、メモアプリ「Obsidian」でも同様の操作が実現できます。
- 拡張機能: Advanced Tables for Obsidian
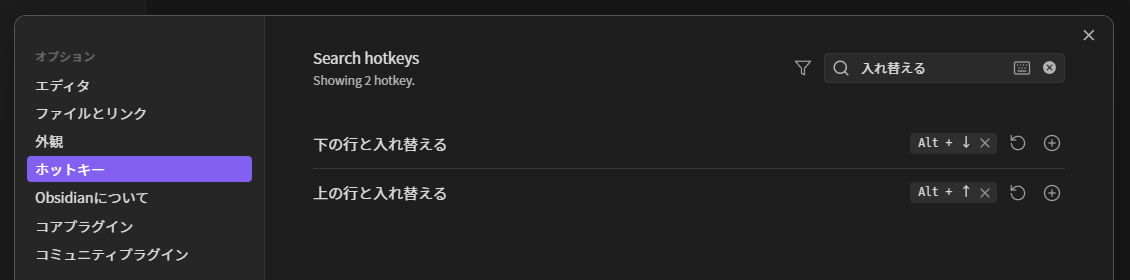
- 設定するショートカットキー:
上の行と入れ替える(Obsidian 標準)下の行と入れ替える(Obsidian 標準)Advanced Tables: Move column left(Advanced Tables)Advanced Tables: Move column right(Advanced Tables)


Obsidian の記事も書きたいなあ……。